CSS accent-color
The accent-color property is used to change the color of user interface elements like:
- Checkboxes
- Radio buttons
- Range sliders
- Progress bars

This property can be particularly useful for theming or branding a website to maintain a consistent color scheme.
Syntax
accent-color: <color>;The accent-color property accepts any valid CSS color value:
- Named Colors: Predefined color names like
red,blue,green, etc. - Hexadecimal: Colors defined using hex values, e.g.,
#ff0000. - RGB / RGBA: Colors defined using RGB or RGBA values, e.g.,
rgb(255, 0, 0)orrgba(255, 0, 0, 0.5). - HSL / HSLA: Colors defined using HSL or HSLA values, e.g.,
hsl(0, 100%, 50%)orhsla(0, 100%, 50%, 0.5). - Currentcolor: Uses the current value of the
colorproperty. - Transparent: Fully transparent color.
Examples
1. Named Color
accent-color: blue;2. Hexadecimal Color
accent-color: #ff5733;3. RGB Color
accent-color: rgb(255, 87, 51);4. RGBA Color
accent-color: rgba(255, 87, 51, 0.8);5. HSL Color
accent-color: hsl(14, 100%, 60%);6. HSLA Color
accent-color: hsla(14, 100%, 60%, 0.8);7. Currentcolor Keyword
accent-color: currentcolor;8. Transparent
accent-color: transparent;Full Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS accent-color Example</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
}
h2 {
margin-bottom: 10px;
}
.controls-group {
margin-bottom: 20px;
}
.controls-group label {
display: block;
margin-bottom: 5px;
}
/* Applying different accent colors */
.blue-accent input {
accent-color: blue;
}
.hex-accent input {
accent-color: #ff5733;
}
.rgb-accent input {
accent-color: rgb(255, 87, 51);
}
.hsl-accent input {
accent-color: hsl(14, 100%, 60%);
}
</style>
</head>
<body>
<h1>CSS accent-color Property Example</h1>
<!-- Blue accent color -->
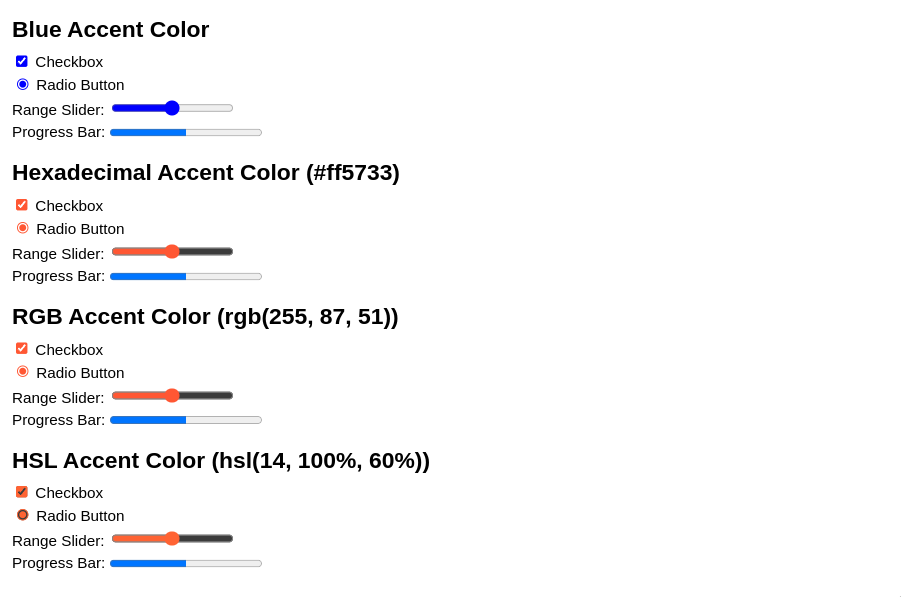
<div class="controls-group blue-accent">
<h2>Blue Accent Color</h2>
<label><input type="checkbox" checked> Checkbox</label>
<label><input type="radio" name="group1" checked> Radio Button</label>
<label>Range Slider: <input type="range" value="50"></label>
<label>Progress Bar: <progress value="50" max="100"></progress></label>
</div>
<!-- Hexadecimal accent color -->
<div class="controls-group hex-accent">
<h2>Hexadecimal Accent Color (#ff5733)</h2>
<label><input type="checkbox" checked> Checkbox</label>
<label><input type="radio" name="group2" checked> Radio Button</label>
<label>Range Slider: <input type="range" value="50"></label>
<label>Progress Bar: <progress value="50" max="100"></progress></label>
</div>
<!-- RGB accent color -->
<div class="controls-group rgb-accent">
<h2>RGB Accent Color (rgb(255, 87, 51))</h2>
<label><input type="checkbox" checked> Checkbox</label>
<label><input type="radio" name="group3" checked> Radio Button</label>
<label>Range Slider: <input type="range" value="50"></label>
<label>Progress Bar: <progress value="50" max="100"></progress></label>
</div>
<!-- HSL accent color -->
<div class="controls-group hsl-accent">
<h2>HSL Accent Color (hsl(14, 100%, 60%))</h2>
<label><input type="checkbox" checked> Checkbox</label>
<label><input type="radio" name="group4" checked> Radio Button</label>
<label>Range Slider: <input type="range" value="50"></label>
<label>Progress Bar: <progress value="50" max="100"></progress></label>
</div>
</body>
</html>Browser Support
As of now, the accent-color property is supported in most modern browsers, including:
- Chrome
- Edge
- Firefox
- Safari
Last updated on